In the dynamic realm of design, mockups serve as the crucial link between early-stage ideas and a fully realized user experience. These visual representations are essential for transforming abstract concepts into something concrete and actionable. However, the challenge of determining the appropriate level of detail in mockups often comes to the forefront. This raises a pivotal question for designers and stakeholders alike: how much detail is genuinely necessary to effectively convey the vision and functionality of the final product?
The Art of Strategic Fidelity:
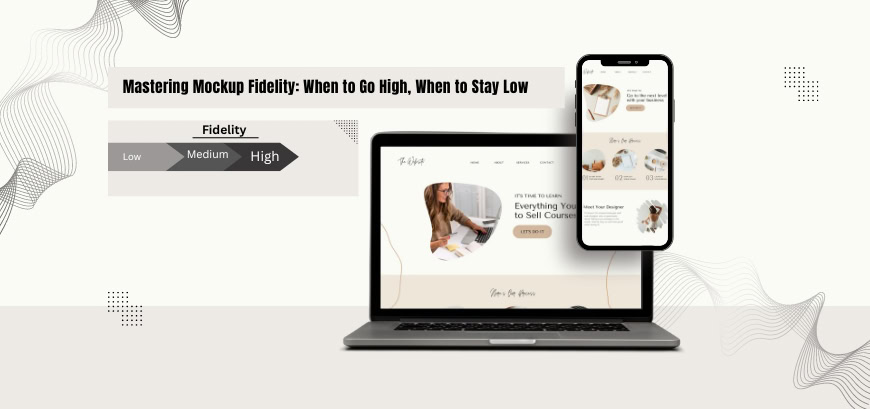
Mockup fidelity refers to the level of detail and realism present in your design representation. It can range from low-fidelity sketches with basic shapes and placeholders to high-fidelity mockups that mirror the final product with intricate details, textures, and interactivity.
Here’s the key: choosing the right fidelity for the stage of your design process is crucial. Overinvesting in high-fidelity mockups too early can be a time drain, while low-fidelity versions might not provide enough context for effective feedback.
When Low-Fidelity Reigns Supreme:
- Early Ideation: During the creative process of brainstorming sessions, low-fidelity sketches play an indispensable role in swiftly exploring a variety of layouts and user flows. Their straightforward and minimalistic nature is a significant advantage, enabling designers to quickly iterate on ideas without being hindered by the complexities of detailed design elements. This simplicity encourages experimentation and fosters a collaborative environment where team members can freely contribute and refine concepts, ensuring that the best ideas emerge through rapid and efficient exploration.
- Gathering Initial Feedback: Low-fidelity mockups are incredibly valuable tools for assessing user reactions to fundamental concepts and navigation structures. They allow designers to gather essential feedback on the overall user experience and functionality without the need to invest significant time and resources in visual refinement. By focusing on the basics, these simplified representations help identify potential issues and areas for improvement early in the design process, ensuring that the core ideas resonate with users before moving forward with more detailed and polished designs.
- Agile Development Sprints: In the high-speed world of development environments, low-fidelity mockups serve as powerful tools for efficiently conveying design intent. These simplified representations enable developers to start coding the foundational aspects of a project even as the finer design details are still being refined and finalized. By providing a clear and concise overview of the intended user experience, low-fidelity mockups facilitate a smoother and more integrated workflow between designers and developers, ensuring that progress continues at a rapid pace without sacrificing the quality or coherence of the final product.
The Power of High-Fidelity Mockups:
- Refining Visual Design: High-fidelity mockups are exceptional for illustrating the final visual direction of a design, encompassing elements such as colors, typography, and imagery in rich detail. These detailed representations provide a comprehensive preview of the intended look and feel of the product, enabling stakeholders and users to offer feedback on the overall aesthetic and user experience. By showcasing the design in its near-finished state, high-fidelity mockups facilitate a deeper understanding and appreciation of the visual and functional elements, ensuring that any necessary adjustments can be made before the final implementation.
- Client Presentations: Detailed mockups convey a polished and professional image, making them the perfect choice for client presentations where gaining buy-in and securing approval are essential. These refined representations showcase the design’s intricacies and demonstrate the level of thought and care invested in the project. By presenting a near-final vision of the product, detailed mockups help clients visualize the end result more vividly, fostering confidence and enthusiasm that are critical for moving forward with the design.
- Usability Testing: High-fidelity mockups equipped with clickable elements are invaluable for conducting realistic usability testing. These interactive prototypes enable designers to simulate actual user interactions, uncovering potential issues and challenges in the user experience before the development phase begins. By providing a hands-on, practical preview of how users will navigate and interact with the design, these advanced mockups help identify and address any usability concerns early on, ensuring a smoother and more efficient development process.
Finding the Optimal Balance:
The ideal mockup fidelity is a dynamic decision based on your project goals and stage. Here’s a helpful approach:
- Start Low: Begin with low-fidelity sketches to establish the foundation of your design.
- Iterate and Refine: Use low-fidelity mockups for ongoing feedback and user testing cycles.
- Increase Fidelity as Needed: As your design solidifies, gradually increase fidelity to showcase visual details and conduct more refined usability testing.
Conclusion:
There’s no one-size-fits-all solution. Mastering mockup fidelity involves understanding the strengths of each approach and adapting them to your specific design workflow.
By strategically choosing the right fidelity level at the right time, you can streamline your design process, gather valuable feedback, and ultimately create mockups that effectively bridge the gap between concept and reality.
Seeking an Outcome-Oriented Digital Marketing Firm?
Altis Infonet Pvt Ltd is a Web Development and Digital Marketing company with a focus on client servicing through knowledge-based solutions. Our team of experts will help make your digital dreams come true!